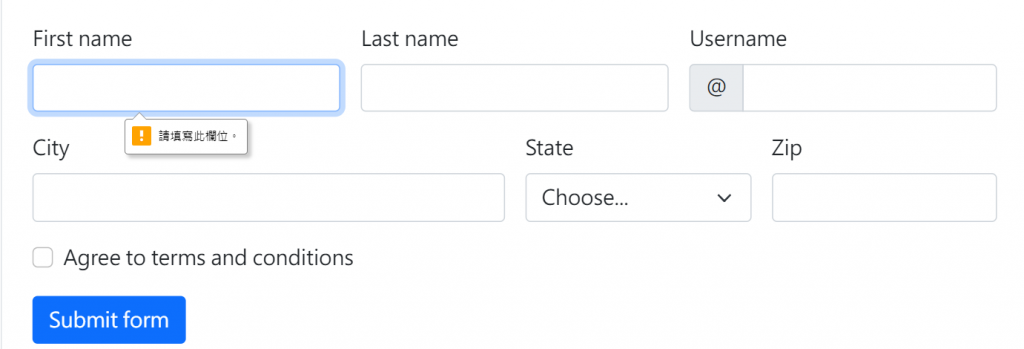
預設瀏覽器就會有表單驗證的功能,在input中加入required屬性。例如:
<label for="validationDefault01" class="form-label">First name</label>
<input type="text" class="form-control" id="validationDefault01" value="Mark" required>
如果此欄位沒填就提交就有有提醒
如果想要自訂義表單驗證的話bootstrap也支持,以下是步驟:
首先,將novalidate屬性添加到<form>中。這將會禁用瀏覽器預設的回饋工具提示。
再來,把.need-validation class 加到<form>中(此class名稱可以自訂,因為他是用在javascript中的)。
在要驗證的欄位下方加入回應的程式碼。成功的回應是.valid-feedback,失敗的回應是.invalid-feedback,例如:
<!--成功的回應-->
<div class="valid-feedback">
Looks good!
</div>
<!--失敗的回應-->
<div class="invalid-feedback">
Please choose a username.
</div>
完整範例:
<div class="container py-5">
```
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function () {
'use strict'
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.querySelectorAll('.needs-validation')
// Loop over them and prevent submission
Array.prototype.slice.call(forms)
.forEach(function (form) {
form.addEventListener('submit', function (event) {
if (!form.checkValidity()) {
event.preventDefault()
event.stopPropagation()
}
form.classList.add('was-validated')
}, false)
})
})()
就可以運作了,效果:
如果想讓回饋的結果樣式直接呈現的話可依照以下步驟:
is-valid(成功)或是is-invalid(失敗)來決定該欄位要出現哪種回饋。.valid-feedback,失敗的回應是.invalid-feedback。<div class="container p-5">
<form class="row g-3 needs-validation " novalidate>
<div class="col-md-4">
<label for="validationCustom01" class="form-label">First name</label>
<input type="text" class="is-invalid form-control" id="validationCustom01" value="" required>
<div class="valid-feedback">
Looks good!
</div>
<div class="invalid-feedback">
Looks bad!
</div>
</div>
<div class="col-md-4">
<label for="validationCustom02" class="form-label is-valid">Last name</label>
<input type="text" class="form-control" id="validationCustom02" value="" required>
<div class="valid-feedback">
Looks good!
</div>
<div class="invalid-feedback">
Please input Last name!
</div>
</div>
<div class="col-12">
<button class="btn btn-primary" type="submit">Submit form</button>
</div>
</form>
</div>
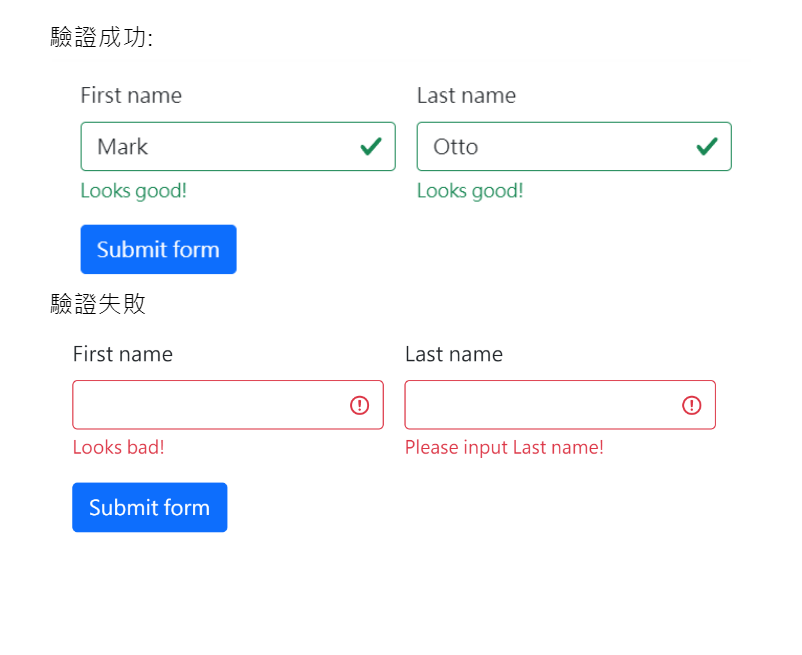
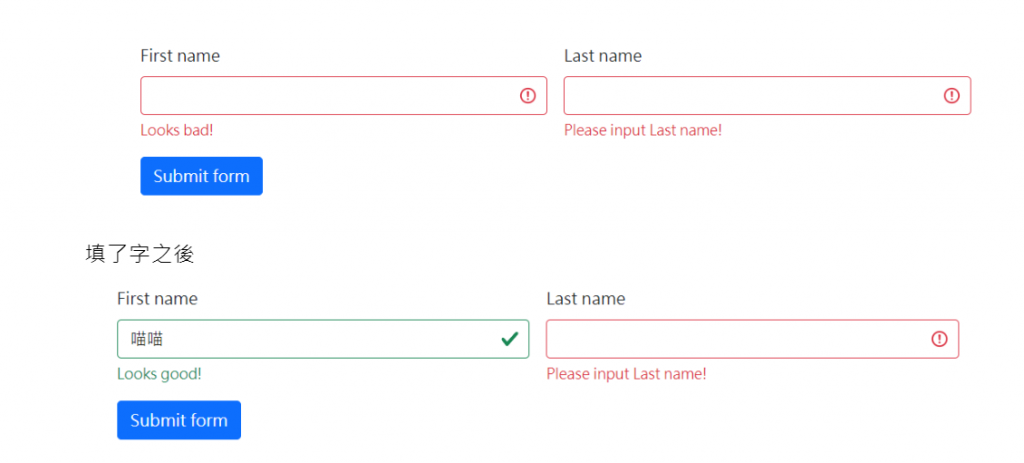
效果:
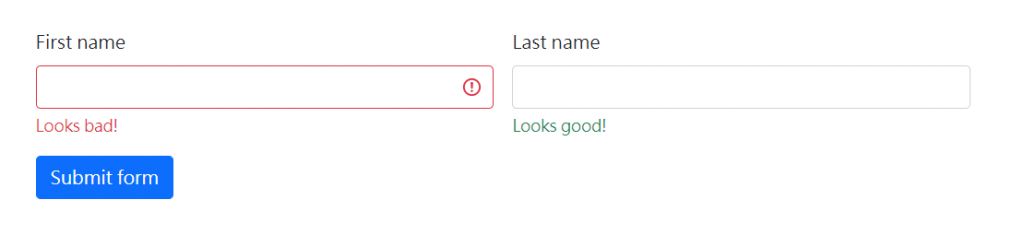
在<form>上加上.was-validated可以使表單跳到驗證完畢的狀態。範例程式碼:
<div class="container p-5">
<form class="row g-3 needs-validation was-validated" novalidate>
<div class="col-md-4">
<label for="validationCustom01" class="form-label">First name</label>
<input type="text" class=" form-control" id="validationCustom01" value="" required>
<div class="valid-feedback">
Looks good!
</div>
<div class="invalid-feedback">
Looks bad!
</div>
</div>
<div class="col-md-4">
<label for="validationCustom02" class="form-label">Last name</label>
<input type="text" class="form-control" id="validationCustom02" value="" required>
<div class="valid-feedback">
Looks good!
</div>
<div class="invalid-feedback">
Please input Last name!
</div>
</div>
<div class="col-12">
<button class="btn btn-primary" type="submit">Submit form</button>
</div>
</form>
</div>
效果:
<input> 和帶有 .form-control 的 <textarea> (在一個input 群組中最多包含一個 .form-control).form-select 的 <select>
.form-check
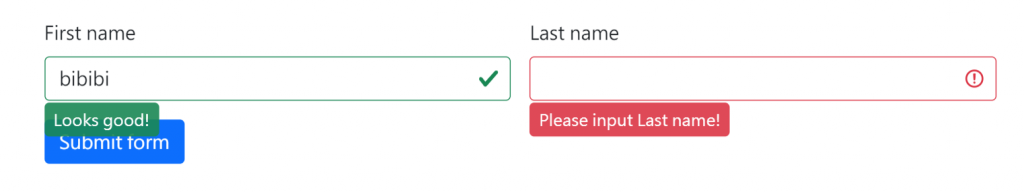
如果想要讓表單驗證回饋以提示框的型式出現,我們可以用.{valid|invalid}-tooltip 類別來替換 .{valid|invalid}-feedback,然後記得在父層設定position-relative。
例如:
<div class="container p-5">
<form class="row g-3 needs-validation was-validated" novalidate>
<div class="col-md-4 position-relative">
<label for="validationCustom01" class="form-label">First name</label>
<input type="text" class=" form-control" id="validationCustom01" value="" required>
<div class="valid-tooltip">
Looks good!
</div>
<div class="invalid-tooltip">
Looks bad!
</div>
</div>
<div class="col-md-4 position-relative">
<label for="validationCustom02" class="form-label">Last name</label>
<input type="text" class="form-control" id="validationCustom02" value="" required>
<div class="valid-tooltip">
Looks good!
</div>
<div class="invalid-tooltip">
Please input Last name!
</div>
</div>
<div class="col-12">
<button class="btn btn-primary" type="submit">Submit form</button>
</div>
</form>
</div>
效果: